
در این مقاله از سایت طرحی که یاد میگیریم که چگونه یک تصویر را روی نوشته قرار دهیم. من در اینجا از Photoshop CS6 استفاده خواهم کرد و این آموزش کاملاً با آخرین ورژن فتوشاپ تا سال 2023 سازگار است.
خب بیایید شروع کنیم!!
ابتدا از طریق منوی File و سپس گزیته open میتوانید تصویری را که میخواهید در متن خود قرار دهید، وارد نرم افزار فتوشاپ کنید. سپس به پنل لایههای خود نگاه کنید ، تصویر را در یک لایه ، که در حال حاضر تنها لایه در سند است، میبینید:

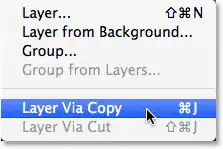
باید از این لایه یک کپی تهیه کنیم. به منوی Layer در نوار منو در بالای صفحه بروید و گزینه New را انتخاب کنید ، سپس گزینه Layer via Copy را انتخاب کنید یا می توانید با فشار دادن Ctrl+J این دستور را از صفحه کلید انتخاب کنید :

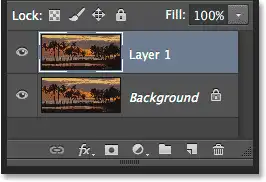
نرم افزار فتوشاپ یک کپی از لایه ایجاد میکند و نام آن را “لایه 1” میگذارد و آن را مستقیماً بالای لایه پس زمینه قرار میدهد:

در مرحله بعد، بیایید یکی از لایههای Solid Color Fill در فتوشاپ را اضافه کنیم تا به عنوان پس زمینه برای افکت خود استفاده کنیم. روی نماد New Fill or Adjustment Layer در پایین پنل لایهها کلیک کنید :
![]()
رنگ لایه را از بالای لیست ظاهر شده انتخاب کنید :

پنجره Color Picker باز میشود تا بتوانیم رنگی را که میخواهیم لایه را با آن پر کنیم، انتخاب کنیم. من قصد دارم با وارد کردن مقدار 255 در کادرهای R ، G و B از رنگ سفید برای رنگ پسزمینه استفاده کنم :

برای بستن پنجره Color Picker روی OK کلیک کنید. در پانل لایهها، لایه سفید Solid Color Fill (به نام “Color Fill 1”) را میبینیم که بالای دو لایه تصویر قرار دارد :


و از آنجا که لایه Fill بالای هر دو لایه تصویر ما قرار دارد، اکنون سند به طور موقت با سفید پر میشود :


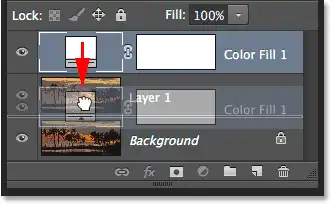
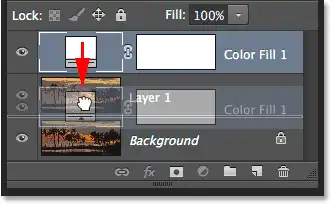
ما باید لایه Solid Color Fill را به زیر لایه 1 منتقل کنیم. روی لایه Solid Color Fill کلیک کنید (مطمئن شوید که روی نماد نمونه رنگ کوچک آن در سمت چپ کلیک کنید، نه نماد لایه ماسک در سمت راست) و دکمه ماوس خود را همچنان پایین نگهداشته و لایه را به سمت پایین بکشید تا زمانی که یک نوار برجسته بین لایه پس زمینه و لایه 1 ظاهر شود:


وقتی نوار برجسته ظاهر شد که لایه Fill را بین دو لایه تصویر رها می کند، دکمه ماوس را رها کنید. تصویر شما دوباره در پنجره سند ظاهر میشود :


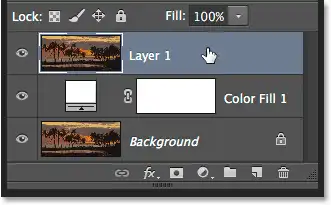
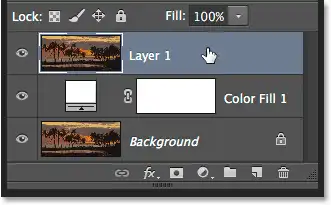
روی لایه بالایی ( لایه 1 ) در پنل لایهها کلیک کنید تا آن را انتخاب کنید :


متن خود را اضافه کنیم، ابزار Type Tool را از پنل Tools در سمت چپ صفحه انتخاب کنید. همچنین میتوانید ابزار Type Tool را به سادگی با فشار دادن حرف T روی صفحه کلید خود انتخاب کنید :


با انتخاب ابزار Type، به نوار وضعیت در بالای صفحه بروید و فونت خود را انتخاب کنید. از آنجایی که هدف ما قرار دادن یک تصویر در متن است، به طور کلی فونتهایی با حروف ضخیم بهترین کار را دارند. من قصد دارم فونت Arial Black را انتخاب کنم، اما شما میتوانید هر فونتی را که دوست دارید انتخاب کنید. فعلا نگران اندازه فونت نباشید. بعداً اندازه نوع را به صورت دستی تغییر میدهیم :


این مرحله کاملاً ضروری نیست، اما برای اینکه به ما کمک کند متن را در حین افزودن آن ببینیم، رنگ فونت خود را سفید تنظیم میکنیم. اگر رنگ فونت شما قبلاً روی سفید تنظیم شده است (یا رنگ دیگری که به راحتی میتوانید در مقابل تصویر خود مشاهده کنید)، میتوانید از این مرحله صرف نظر کنید. برای تغییر نوع رنگ، روی نمونه رنگ در نوار وضعیت کلیک کنید:


در پنجره رنگها، رنگ مورد نظر خود را انتخاب کند. من ، رنگ سفید را درست با وارد کردن مقدار 255 برای گزینههای R ، G و B انتخاب میکنم. پس از اتمام کار برای بستن پنجره رنگها ، روی OK کلیک کنید :



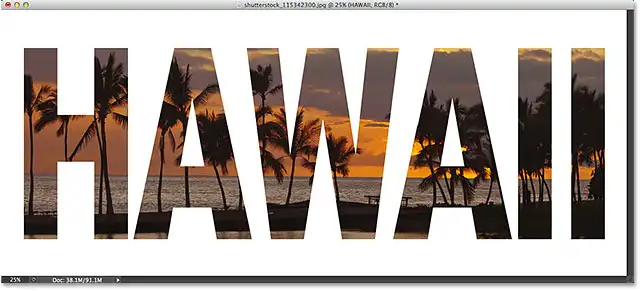
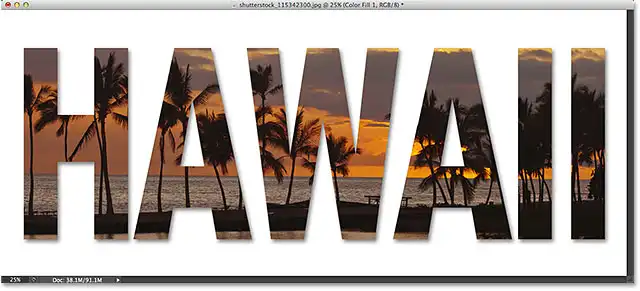
با انتخاب ابزار Type ، روی سند خود کلیک کنید و متن خود را تایپ کنید. من کلمه “HAWAII” را تایپ میکنم :


پس از تایپ متن خود ، روی علامت تیک در نوار وضعیت کلیک کنید :


اگر به پنل لایهها نگاه کنیم، لایه Type جدید اضافه شده خود را بالای لایه 1 میبینیم، به همین دلیل است که متن در جلوی تصویر در سند ظاهر میشود:


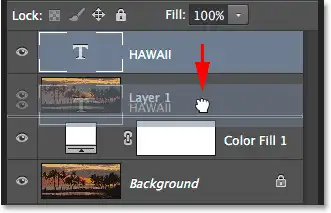
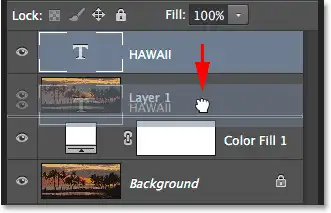
باید لایه Type را به زیر لایه 1 منتقل کنیم. روی لایه Type کلیک کنید و در حالی که دکمه ماوس خود را نگه داشتهاید، آن را به سمت پایین بکشید تا زمانی که یک نوار برجسته بین لایه 1 و لایه Solid Color Fill ظاهر شود:


هنگامی که نوار برجسته ظاهر شد که لایه Type را در جای خود قرار میدهد، دکمه ماوس خود را رها کنید:


یک بار دیگر روی لایه 1 کلیک کنید تا آن را انتخاب کرده و فعال کنید:


با انتخاب لایه 1 ، روی نماد منوی کوچک در گوشه سمت راست بالای پنل لایهها کلیک کنید :
![]()
![]()
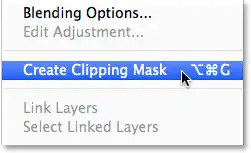
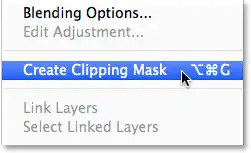
از منوی ظاهر شده گزینه Create Clipping Mask را انتخاب کنید:


با این کار تصویر لایه 1 روی متن لایه Type در زیر آن ماسک میشود، به این معنی که فقط ناحیه ای از تصویر که مستقیماً بالای متن واقعی در لایه Type قرار دارد قابل مشاهده است و این توهم را ایجاد میکند که تصویر در داخل متن قرار دارد و مابقی تصویر از دید پنهان میشود و باقی صفحه را لایهای سفید رنگ، میپوشاند.(مطابق تصویر زیر)


اگر دوباره به پنل لایهها نگاه کنیم، میبینیم که لایه 1 به سمت راست فرو رفته است و یک فلش کوچک به سمت لایه Type در زیر آن است. به این ترتیب فتوشاپ به ما اطلاع میدهد که لایه Type به عنوان یک ماسک برای لایه 1 استفاده میشود :


روی لایه Type کلیک کنید تا آن را انتخاب کرده و فعال کنید :


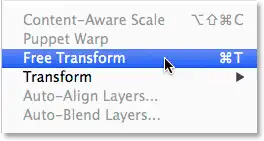
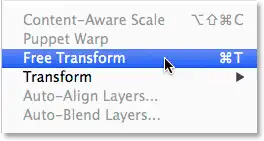
تنها کاری که اکنون باید انجام دهید این است که فونت را جابجا کرده و اندازه آن را تغییر دهید و ما میتوانیم هر دوی این کارها را با استفاده از گزینه Free Transform انجام دهیم، کافیست که با انتخاب Type، به منوی Edit در بالای صفحه بروید و Free Transform را انتخاب کنید یا از روی صفحه کلید خود، کلیدهای میانبر Ctrl+T را فشار دهید تا گزینه Free Transform انتخاب شود :


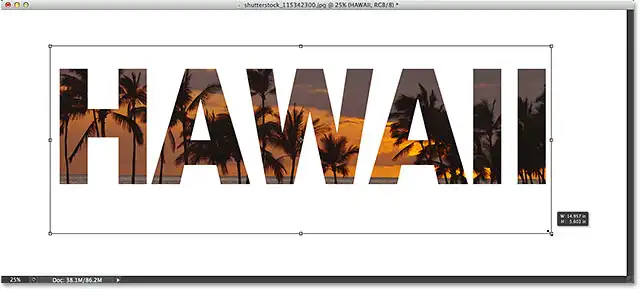
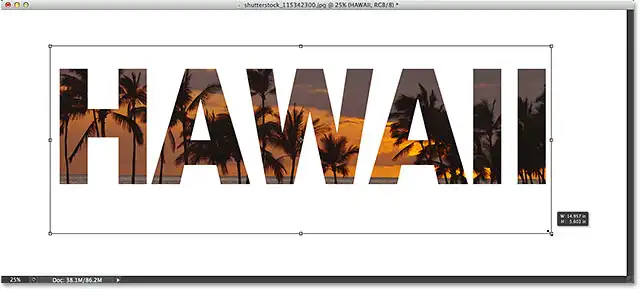
با این کار، کادر Free Transform در اطراف متن قرار میگیرد. برای تغییر اندازه آن، به سادگی روی هر یک از دستهها کلیک کرده و بکشید. اگر میخواهید اندازه فونت را بدون تغییر در شکل اصلی حروف تغییر دهید، کلید Shift خود را نگه دارید و هر یک از چهار دستگیره گوشه را بکشید . همچنین میتوانید اندازه متن را از مرکز آن با نگه داشتن کلید Alt در حین کشیدن تغییر دهید. در نهایت، برای جابجایی متن، داخل کادر Free Transform کلیک کرده و آن را با موس خود به موقعیت خود بکشید:


وقتی کارتان تمام شد، کلید Enter را فشار دهید تا به اندازه موردنظرتان تبدیل شود و از Free Transform خارج شوید:


این مرحله نهایی اختیاری است، اما برای تکمیل افکت، یک سایه اضافه میکنم. اگر میخواهید ادامه دهید، در حالی که لایه Type هنوز فعال است، روی نماد Layer Styles (نماد “fx”) در پایین پانل لایهها کلیک کنید :
![]()
![]()
از پایین لیستی که ظاهر می شود، Drop Shadow را انتخاب کنید :


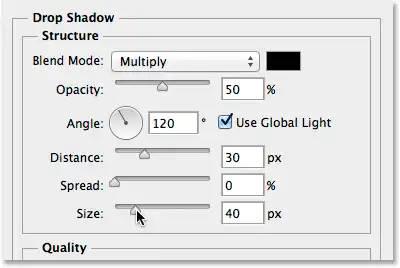
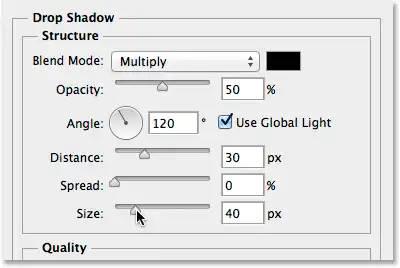
پنجره Drop Shadow باز میشود. Opacity سایه را از مقدار پیشفرض 75% به 50% کاهش میدهم تا شدت آن را کاهش دهم، سپس زاویه سایه را روی 120 درجه تنظیم میکنم . من مقدار Distance خود را به 30 پیکسل و اندازه را به 40 پیکسل افزایش میدهم ، اما این دو مقدار به اندازه تصویر شما بستگی زیادی دارد، بنابراین ممکن است لازم باشد خودتان با مقدار آن را تنظیم کنید تا تنظیماتی را که بهترین عملکرد را دارند، پیدا کنید :


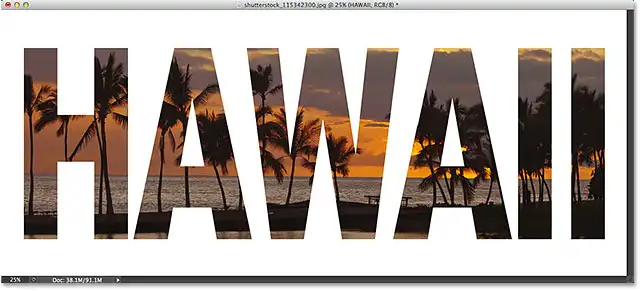
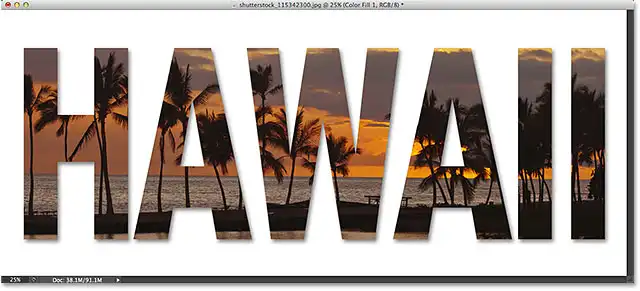
روی گزینه OK کلیک کنید تا از پنجره Layer Style بسته شود و کار ما تمام شد. در اینجا، نتیجه نهایی تصویر آماده شده را میببینیم :


در این مقاله از سایت طرحی که ، نحوه قرار دادن عکس داخل متن با نرم افزار فتوشاپ را یاد گرفتیم. اگر شما به دنبال یادگیری و آشنایی بیشتر با فتوشاپ هستید، میتوانید به وبلاگ سایت طرحی که مراجعه کنید.

